Note: Post archived from previous website - some links, images, and/or post formatting may not display correctly. Contact us using the contact page below if you have any questions about post contents.
Collabora Online 6.4.10 introduces important improvements, in the areas of usability, visual presentation and performance. These can make your work faster and smoother and reduce server load too. CODE and Collabora Online have a unique WYSIWYG experience, unmatched by others, which now also adds visual anchors for precise positioning of images and objects in Writer, PPTX interoperability improvements and more pleasant scrolling of PDF files. Try it and share your experience!
A milestone in performance for online collaboration
The performance of Collabora Online is continually improving, particularly for larger groups working on documents, while we also grow our feature set in parallel. This version of CODE comes with a set of significant performance wins. Of a long list, let us mention the following.
- With a heavily loaded document store – auto-saving of the document could in some circumstances block document editing while autosave was underway. Dealing with the document store on save is now done asynchronously, ie. in the background for a smoother experience.
- The squiggly red-line used to highlight of misspelled words was consuming lots of rendering time which has now been fixed.
- Memory handling of messages was less optimal than it could be.
- The JavaScript in the browser client has a large number of improvements.
- JavaScript image encoding is optimized and no longer touches large amounts of memory.
- The document is no longer re-rendered in the browser for every websocket message from the server: instead batching message processing to improve responsiveness and avoid lagginess.
- JavaScript and grid line rendering performance in Calc have also been improved.
Some 6.4.10 enhancements in the server back end and improvements for profiling & debugging.
- A new built-in end-to-end profiler helps to find performance bottlenecks.
- The ability to enable trace logging for a specific document on a busy server allows problems with individual documents to be diagnosed without having an adverse impact on whole server performance.
Of course, we could explain many technical details around Unix Socket buffers, image caching, sharing string memory and so forth. But we suggest that people who understand that, may want to engage with the cool_dev community and get involved with the fun!
We’re pleased to bring all these improvements to our users, and we are already working on new wins for future releases. Nevertheless, we think this new version of CODE is a milestone on the way to the slickest editing experience for all! We grateful to community members who have helped to report and improve things in this area.
Consistent and beautiful interface that makes working more fun
CODE 6.4.10 comes with many improvements that enhance usability and makes the application visual more attractive. We would like to highlight the following examples:

- Dialog showing copy & paste shortcuts, and warning information around pasting content, are now consistent and in a clear style.
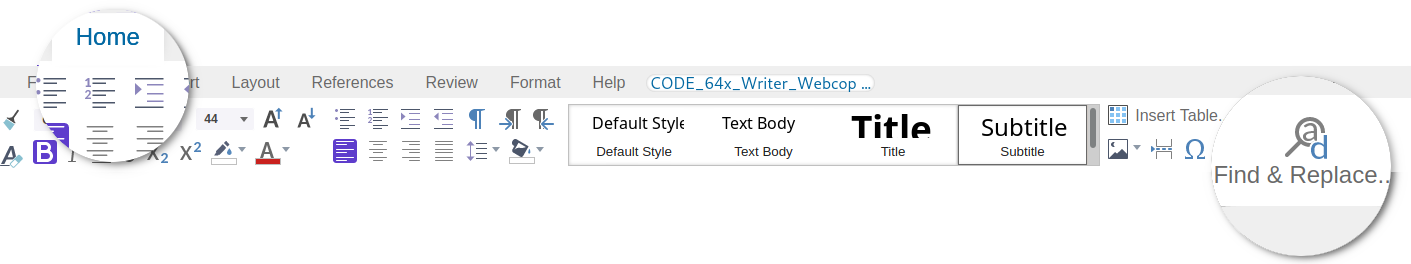
- Multiple improvements in the NotebookBar. Thanks to Andreas Kainz for all of the help here.
- The NotebookBar has its spacing optimized, and is a few pixels smaller
- Usability of the NotebookBar has been improved by promoting some items to big buttons
- In Writer, the Find & Replace button added to the Home tab
- Some obsolete buttons have been removed (e.g. the Thesaurus from the NotebookBar in Calc)
- The box to change the document name has been reworked and is now easier to work with
- The dialog Help > About and Help > Keyboard shortcuts are improved: users will no longer close them accidentally. In addition, it is now possible to copy the content.
- The search toolbar at the bottom now gives clearer feedback when a search text is not found. Earlier that was hard to notice.
- Spreadsheet tabs are more distinct with added contrast and multiple cosmetic fixes.
- The spreadsheet tabs’ context menu only shows the options that are relevant when eg. there is only one sheet.
-
- Various close buttons and other icons have improved positioning.
- The settings in the CSV Import dialog are better positioned and easier to use, and horizontal scrolling through columns is enabled.
- After inserting a shape or a table, the NotebookBar will switch to the Draw tab or Table tab

You can find more details on UI improvements in our release notes.
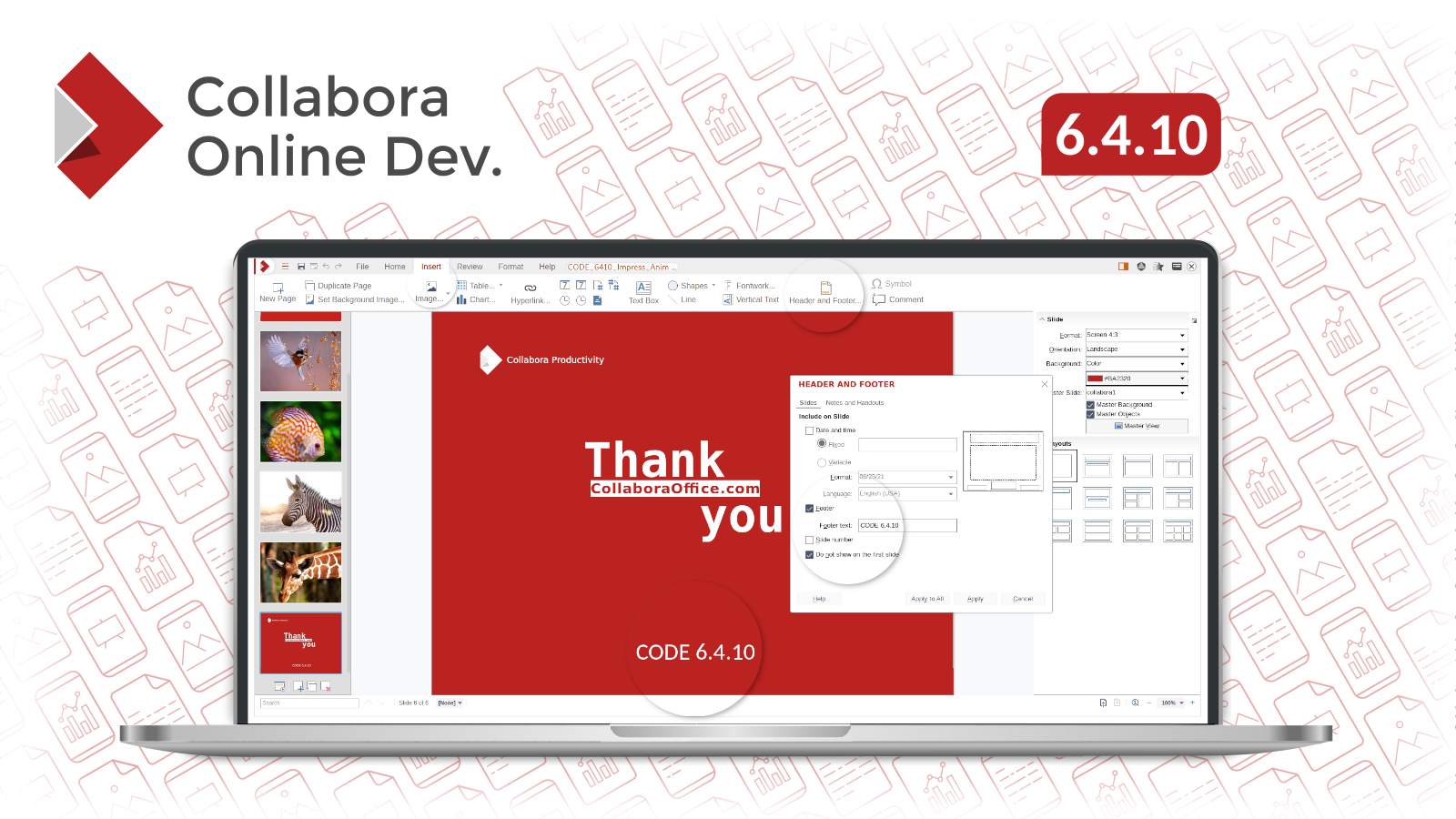
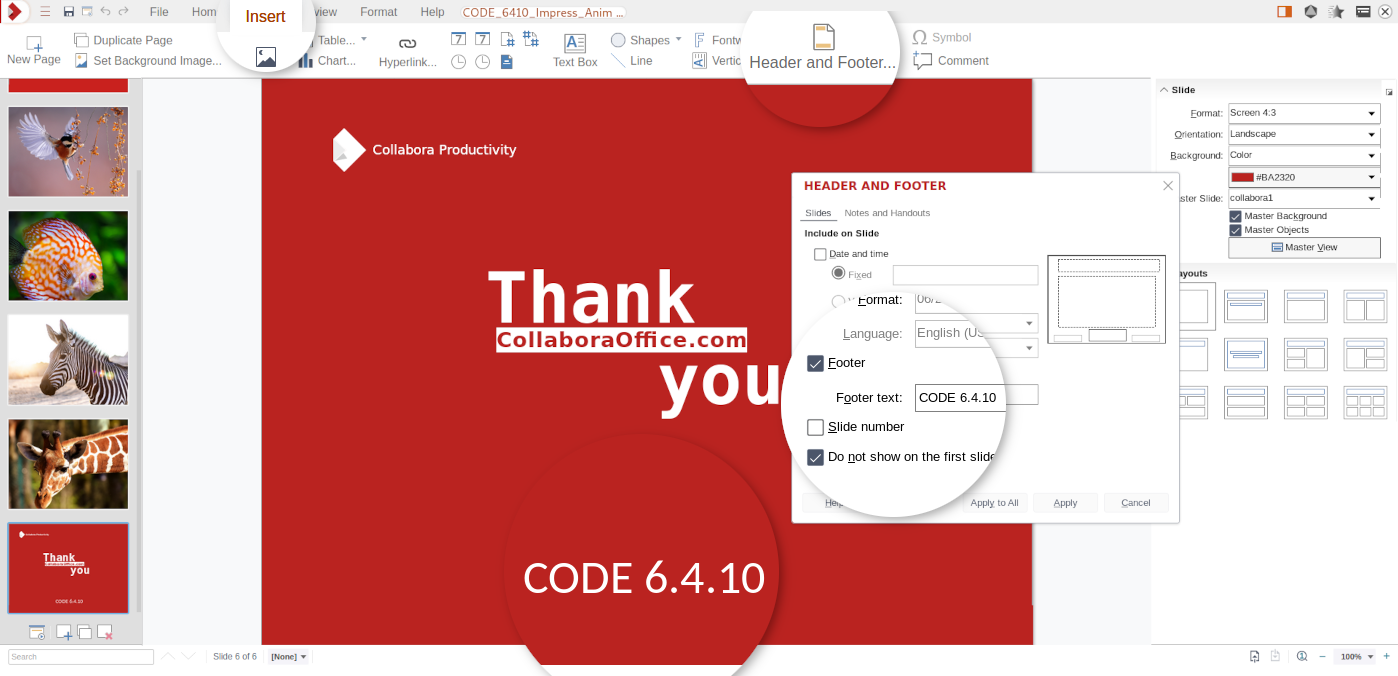
Interoperability improved with headers and footers in PPTX presentations
Headers and footers in PPTX presentations can now be edited online, further improving the WYSIWYG experience and also interoperability with other applications. The functionality can be accessed via the Header & Footer button at the Insert tab. The header function in Impress is reserved for the notes and handouts. Footers can be used on slides. In the dialog the Footer and Header text is defined. Other adjustments, such as font, colour and position, can be done via the master slide. These are features that users are familiar with from desktop applications as Collabora Office, which had a new major release recently.
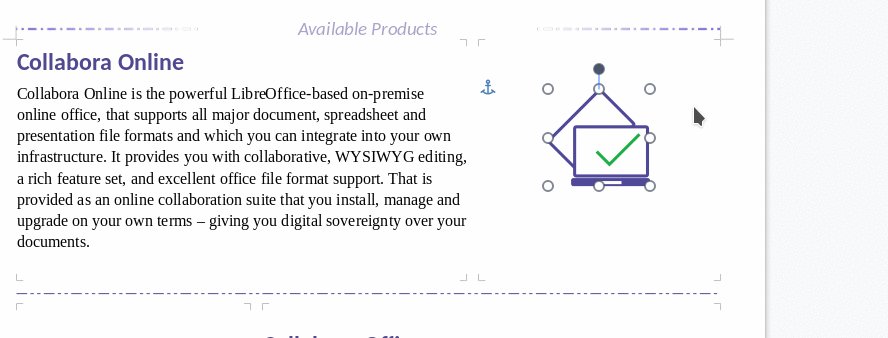
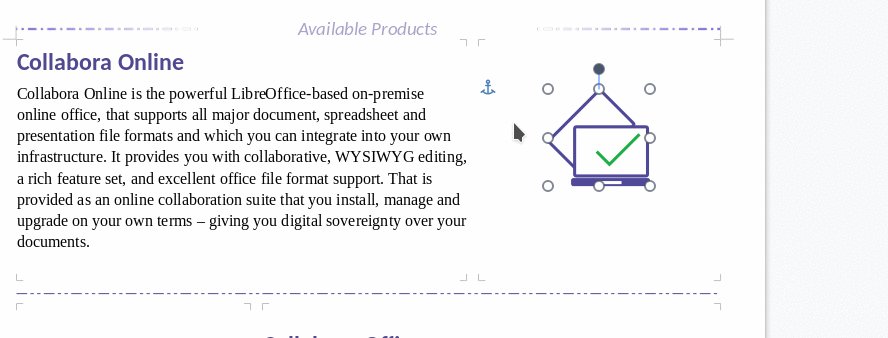
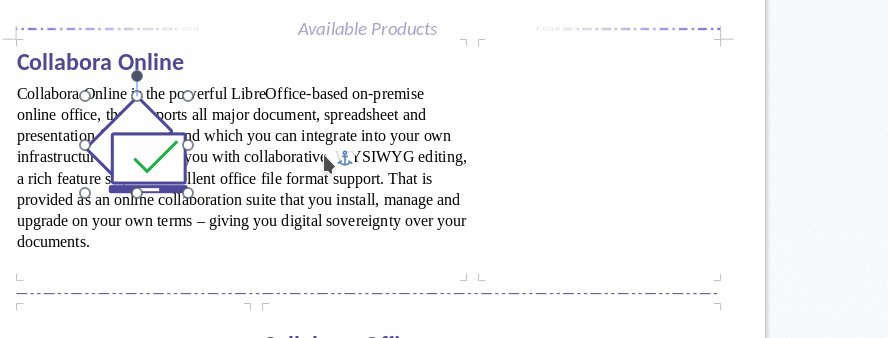
Object and image anchors in text documents
An image or shape in Writer now can show its anchor point when selected. This makes it easier to position objects: the anchor point is clear and the anchor can be dragged with the mouse. Of course an image or shape can be anchored “as character” and be the anchor itself. The anchoring options can be altered via the context menu. Collabora Online offers users a unique WYSIWYG experience, working with either Microsoft DOCX or OpenDocument ODT, with a depth of functionality and detail that is unmatched.

Smooth & slick PDF scrolling
When opening PDF documents in online, it is now easy to scroll through them smoothly. In contrast to their previous rendering as one page at a time, now it is possible to read PDFs like Writer documents: continuously.

Enjoy and get involved
With CODE, you always run the latest features in online collaboration and interoperability. We hope you like this new release as much as we do! It’s easy to get involved: do share your experiences – we love to hear your feedback. Finally, why not check-out the developer resources on GitHub and get involved.
About CODE
CODE is the Collabora Online Development Edition. It contains the latest developments and is perfect for home users. It enables them to regain control of their own online documents and to host them themselves in a secure and private environment. For tech-enthusiasts, it is a low-threshold way to get involved and familiar with our online office solution. CODE will be improved continuously and our next supported and maintained Collabora Online product will be built from it. All of our code is Open Source, and a vibrant community in participating in growing Collabora Online. Would you like to be part of the story? Join the community!