Note: Post archived from previous website - some links, images, and/or post formatting may not display correctly. Contact us using the contact page below if you have any questions about post contents.
Last week, Collabora Online has moved to its new home on GitHub, and started settling in the new infrastructure, expanding its fantastic community, and continuing the work to deliver the latest and greatest developments in productivity and collaboration together. Check our new community website for all the details! 😉
Collabora developers also keep fixing and improving our lovely mother project LibreOffice. As all the good work requires some appreciation, let’s take a look at what the seasoned developers of the Collabora team, and the volunteer contributors from our community have been doing during the last week.
Week in Numbers
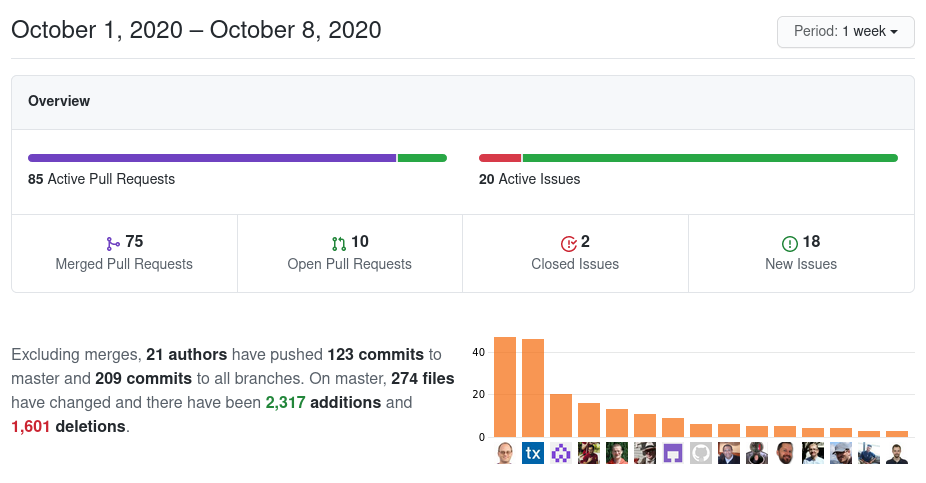
On the Collabora Online code repository in the last week, 21 authors have pushed 123 commits to master and 209 commits to all branches. On master, 274 files have changed and there have been 2,317 additions and 1,601 deletions.

- Commits on LibreOffice master by the Collabora team: 68
- Total number of commits on Collabora Online master: 123
New Contributors
Congratulations to Kandarp Patel, Guy Lunardi, Yunus Bulut, and Andrea Gelmini for their first pull requests, and Andreas Kainz, Adolfo Jayme-Barrientos, and xklonx for reporting their first issues and improvement requests on our GitHub repository!
- Thanks to Kandarp Patel for resolving the easy hack to ensure consistent function declarations, thus reducing code size a bit and improving readability. He had minor trouble with the Change-Ids on the first PR. Then Jan Holesovsky (a.k.a kendy) came to his aid, and he did just fine with his second PR. (By the way, Miklos Vajna has already made sure, such “missing Change-Id” problems will not occur again.)
- Thanks to Yunus Bulut for killing WebDAVStorage in the code, thus getting rid of an unused/unneeded piece and making the code lighter.
- Thanks to Andrea Gelmini, our code-base is now cleaner and more readable.
- Thanks to Andreas Kainz, we have one more pair of expert eyes now, watching for user interface consistency and beauty.
- Thanks to Adolfo Jayme-Barrientos for letting us know about translation platform alternatives better aligned with our open-source mission. We are acting on it. 😉
- Thanks to xklonx for letting us know about the small inconsistency in the X-LOOL-WOPI-Timestamps.
Thank you all, and welcome aboard! 🙂
Join the fun!
You can also join the fun, and be part of our next list of new contributors! 🙂
Just go to our GitHub repo, fork it, build it, grab one of our newcomer-friendly easy hacks, and send your first pull request. And if you get stuck at any point, just drop by one of our communication channels.
Oh, last but not least: We are also participating in the Hacktoberfest. So don’t forget to check our hacktoberfest issues. 😉
Highlights
Collabora Online (COOL)
- A potential JS issue was fixed, increasing security and stability of Collabora Online, thanks to Miklos Vajna
- Convert-to API can now handle file names with non-ASCII characters[0][1][2], thanks to Henry Castro
- ‘make dist’ error on openSUSE Leap 15.2 was fixed, thanks to Henry Castro
- It is now much easier to theme COOL from outside the iframe by posting the CSS variables in the loleaflet.html, which will be showing up as improved looks of various integrations, thanks to Jan Holesovsky
- Jan Holesovsky merged his work on the CanvasTileLayer to the code base, which helps make our rendering crisper at all zoom levels, particularly with an ongoing Chrome issue of odd device pixel ratios.
- The Area panel of the Chart sidebar now resizes properly, allowing gradients to be selected again[0][1], thanks to Szymon Kłos
- Writer’s Split Cells dialog is now async, and thus works fluidly in the online collaborative environments, thanks to Szymon Kłos.
- Sidebar dropdowns are now shown properly all the time, with a correct layout on Impress, along with properly placed tooltips, thanks to Szymon Kłos [0] [1]
- It is now possible to copy the hyperlink location on a text via the context (right-click) menu, thanks to Gökay Şatır.
- “Show Sheet” buttons are now localizable, and the npm packages under the hood are shinier, thanks to Gökay Şatır.
- Thanks to Thaís Vieira for working on making all the tooltips look more coherent, with the same coloring.
- Thanks to Pranam Lashkari, it is now easier to work with comments on Impress, with no more focus issues.
- The language selection list is now properly localized and displayed, thanks to Pranam Lashkari.
- Several items on the user interface have met with their missing icons, and visually improved thanks to Pedro Silva. [0] [1]
- Created easy hacks for new developers, thanks to various Collabora developers
Collabora Office on Android & iOS
- Area tab of the Chart Sidebar now shows the correct default color, thanks to Szymon Kłos.
- Newly inserted hyperlinked text is now properly placed within the visible area of the slide on iOS, thanks to Szymon Kłos.
- On iOS, the input bar is now accessible before opening the sidebar, thanks to Tor Lillqvist.
- Thanks to Tor Lillqvist for making new iOS builds available for testing.
Collabora Online Integrations
- For Collabora Onlines’s ownCloud integration, a pull request to improve user experience in terms of automatic locale setting on new files was created by Andras Timar of Collabora, reviewed and merged by Juan Pablo Villafañez and Phil Davis of ownCloud.
- For Collabora Online’s Nextcloud integration, multiple npm components under-the-hood has been updated[0] [1] [2], thanks to Julius Härtl.
- Activity Module, Collabora Online integration for Moodle, now has simple support for multiple languages, thanks to Andreas Grabs
New Workflow & the CI Issues
We write and use a lot of unit tests and cypress tests, and also run them integrated into our GitHub flow, to ensure code/product quality. On October 5, our CI for master stopped giving green lights because of a unit test failure, and it got fixed during the night, thanks to Henry Castro.
As we have just moved to GitHub, we are still getting used to the new environment, and trying to make the developer experience smoother for all of us. So please bear with us in this warm-up phase, and don’t hesitate to report any issues, or better, send pull requests to fix them. 😉
Honorable Mentions
- For various improvements around web content, and compiling the translator credits for Collabora Online, and ensuring the quality of the software, thanks to Nnamani Ezinne Martina!
- Thanks to Marc Rodrigues for keeping us updated on various news around Collabora Online and related FOSS projects, and creating a lot of yummy content to read!
- Thanks to Andras Timar and Yunusemre Şentürk for keeping our servers running!
- Thanks to Yunusemre Şentürk for setting up our CI chains, and keeping them healthy, thus allowing us, developers, to focus on the actual development!
- Thanks to Andras Timar for keeping us organized, setting up our new home on GitHub, and delivering hot new releases of our software!
- Thanks to Tamás Zolnai for keeping our cypress tests in shape, allowing us to ensure COOL works flawlessly on browsers all the time!
- Thanks to Pedro Silva for helping COOL look cool all the time, by using his graphics and design magic, and for crafting our new community page!
- Thanks to Guy Lunardi for correcting small punctuation and text issues on the README file, and on our community page.
Translators
Last but not least, we can’t thank enough to our translators who constantly help COOL and its friends talk many languages on this earth. Collabora Online speaks many languages, thanks to all of our translators in our translation project, and all of those who previously contributed and keeps contributing to our mother project, LibreOffice.
We’re continuing to work to find good ways to credit translators’ hard work in the product. Please see a list of those involved, and please get in touch if you’re not listed. Many thanks to all those who have worked on translating Online, you rock!
Collabora loves LibreOffice!
We’re still contributing to LibreOffice and encourage you too to do so because LibreOffice rocks. 😉
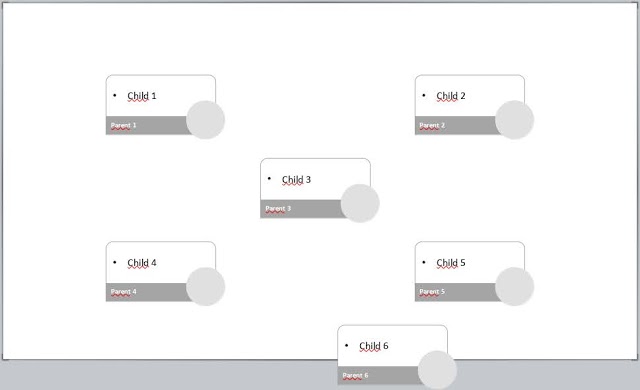
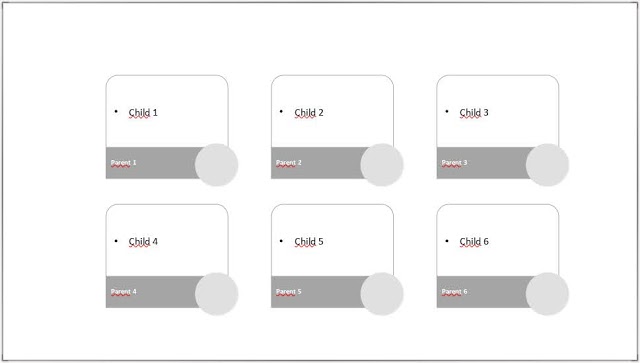
- Thanks to Miklos Vajna, Impress now has support for an improved auto-fit-of-text layout across multiple shapes, also the snake algorithm now handles width requests from constraints much better for SmartArt graphics from PPTX files. This builds on top of the previous improvements around SmartArt support. Check out his blog post for the details.

Smartart snake rows, new output - The formatting on the first paragraph of the content, inserted from a file via scripting is now properly preserved all the time, thanks to Miklos Vajna.
- The default color and the gradient color selection controls on the Chart sidebar are now working properly, thanks to Szymon Kłos
- Thanks to Tomaž Vajngerl for a lot of improvements on annotated PDF documents: integrating some extended PDFium functions into LibreOffice, allowing to be able to handle certain properties like InkStrokes and Vertices, and expanding the range of the known annotation types, thus improving compatibility with external PDF tools.
- Thanks to Dennis Francis for working on improving Calc’s performance by resolving issues caused by spell-checking on cells, and adding features like SharedStrings to cache duplicate words, which would especially result in a significant performance gain on large pivot data ranges etc. This change is expected to be even more effective on Online.
- Thanks to Gülşah Köse for working on fixing the z-rotation positioning of certain text in imported PPTX files.
- Thanks to Ivan Stefanenko for improving accessibility on Writer documents by adding a check for headers inside tables [0], on top of the work he has been working on for a while now. [1] [2] [3]
- Thanks to Luboš Luňák for various improvements and fixes around our new drawing backend based on the Skia library, which allows LibreOffice to use the modern Vulkan API to graphics operations. The results of his recent work should be visible primarily on Windows platforms. All his patches can be seen on gerrit[0], including some fixing crashes[1], ensuring quality by adding more tests[2][3][4], and improving performance[5][6][7][8].
- Thanks to Tor Lillqvist for his work on Building LibreOffice for Windows on WSL (Windows Subsystem for Linux), towards making it much more easier & convenient developing LibreOffice on Windows. [0][1][2][3] We’re looking forward to seeing its completion. 🙂