Note: Post archived from previous website - some links, images, and/or post formatting may not display correctly. Contact us using the contact page below if you have any questions about post contents.
The latest version of the Collabora Online Development Edition (CODE) 6.4.6 introduces new features and improvements. The newly introduced Fontwork feature, allows you to create the well known graphical text art objects inside Collabora Online. The feature can be accessed via the Insert tab, both on the NotebookBar and in the classic UI. The Fontart Gallery allows you to choose from a set of different text art objects, each of which can be customized via the Sidebar. It is now also possible to define gutter margins. And of course there is more!
Use the latest features now – and do give your feedback
How to use the attractive Fontwork objects
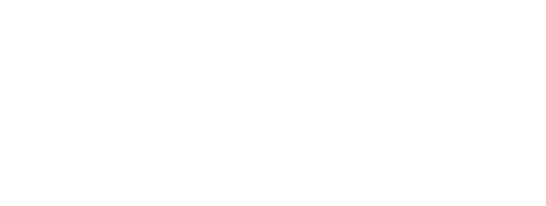
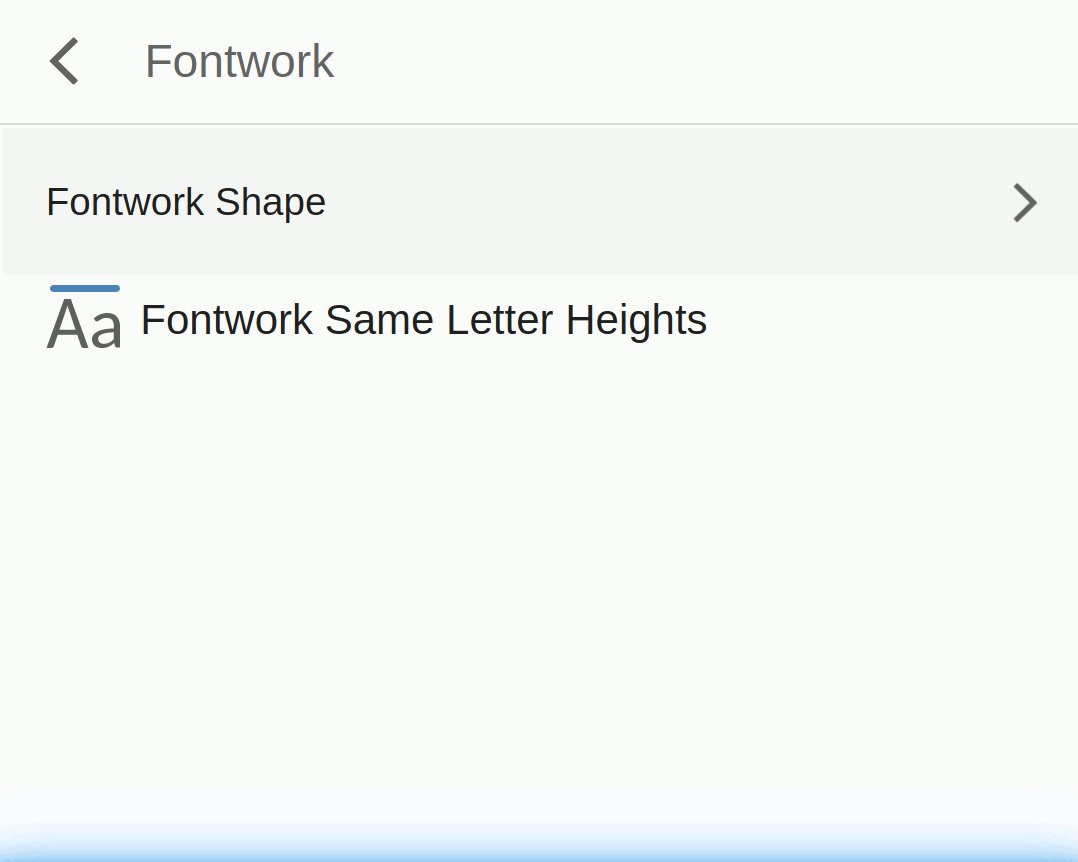
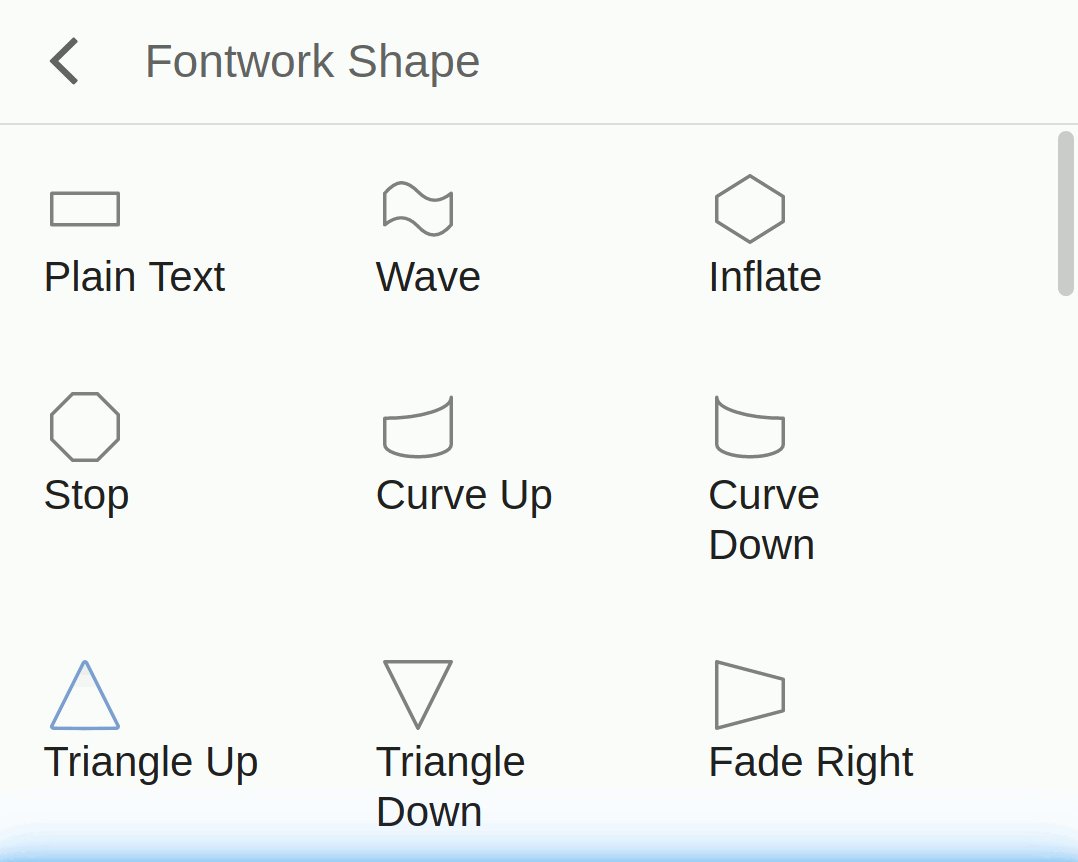
Working with Fontwork in Collabora Online is very straightforward. After choosing a Fontwork object from the gallery, double-click the object to update the text. When selected, the colour, transparency, and the orientation of the graphical text can be adjusted through the Sidebar. The new Fontwork panel makes it easy to work with the characters’ height, or change the alignment and the character spacing. If you are using Collabora Online via your mobile phone’s browser you will benefit from the mobile-friendly interface, as shown in these images.
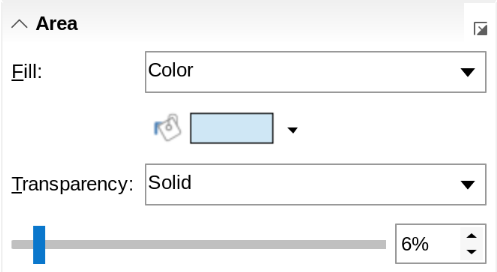
The main colour of the Fontwork object is defined by the Area colour, similar as to when working with Shapes. You can also choose from different types of fills (e.g. colour, gradient, bitmap, pattern) and set the transparency. Secondary or tertiary colours of Fontwork can be defined through the Line or Shadow colour.
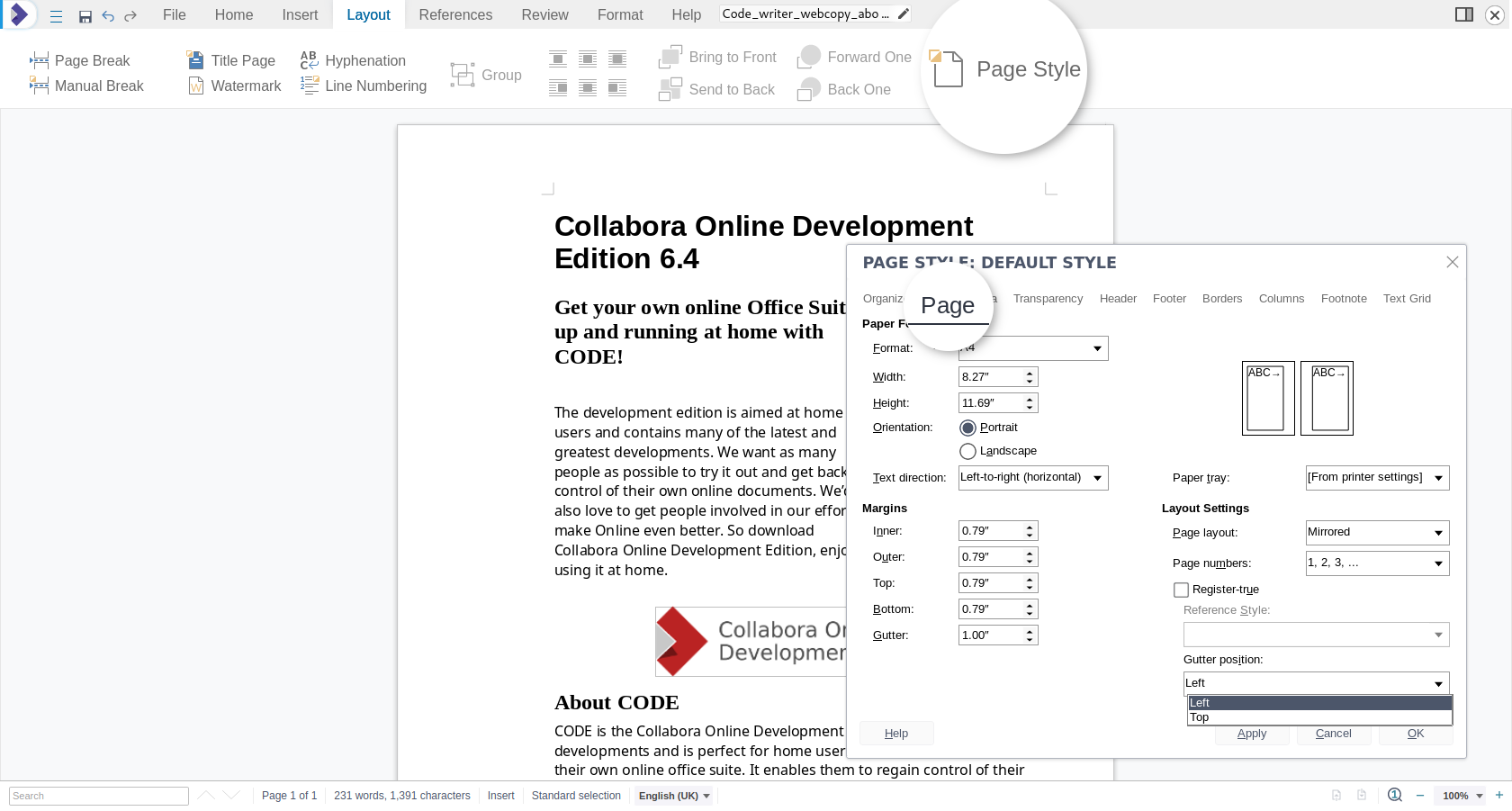
Easier and better page formatting in Writer with Gutter Margins
Writer now features improved support for gutter margins. This is often requested for government documentation and really popular among our users in Asian countries.
Mind that this new feature is not yet available in the Writer on desktop. You can test it on desktop though, with the unstable snapshot of our supported Collabora Office version. And the work is of course also committed for the next LibreOffice release.
How to use the new gutter margins
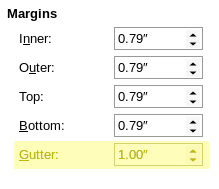
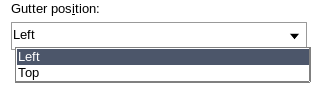
This margin type can be specified explicitly, and it is also possible to select whether the gutter should be located on the left or at the top. The feature works with mirrored margins as well and is very useful for printed publications. To utilize this feature, access the Page Style dialog through the Layout tab. In the Page dialog you will find a new Gutter option below the Margin settings. On the right-hand side there is a drop-down menu that lets you choose the Gutter position (left or top). The small page icon in the dialog renders a preview of the margin size.
Microsoft Word also includes a gutter margin option, so this feature is also an interoperability improvement. When importing or exporting documents, this feature is now supported with DOCX, DOC, ODP, and RTF formats. While the feature has been primarily developed for Collabora Online, it is also available in the desktop version. If you are interested in more, and technical, details of this implementation, please take a look at the blog by developer Miklos Vajna.
New configuration option for integrators
Collabora Online now does support the FileUrl property of WOPI. This is a URI to the file location that the WOPI client uses to get the file and can be used to get the file instead of a GetFile request. FileUrl brings better performance in some configurations and has been implemented in cooperation with partners.
About CODE
CODE is the Collabora Online Development Edition. It contains the latest developments and is perfect for home users. It enables them to regain control of their own online documents and to host them themselves in a secure and private environment. For tech-enthusiasts, it is a low-threshold way to get involved and familiar with our online office solution. CODE will be improved continuously and our next supported and maintained Collabora Online product will be built from it. All of our code is Open Source, and a vibrant community in participating in growing Collabora Online. Would you like to be part of the story? Join the community!